Site one page : définition, avantages et comparaison
Site one page : définition, avantages et comparaison
Alors, quand on souhaite créer un site web professionnel pour son activité, est-ce qu’on peut commencer petit ? Quand on ne recherche qu’une carte de visite virtuelle, quand on veut simplement avoir une présence en ligne, quand on veut récapituler notre offre clairement quelque part, y a-t-il une solution plus adaptée ?
Surprise : Oui !
Définition
-
L’objectif est de fournir une expérience utilisateur simple et fluide, sans superflu et de concentré l’attention des utilisateurs sur un contenu limité, mais impactant.
L’objectif de ce one page
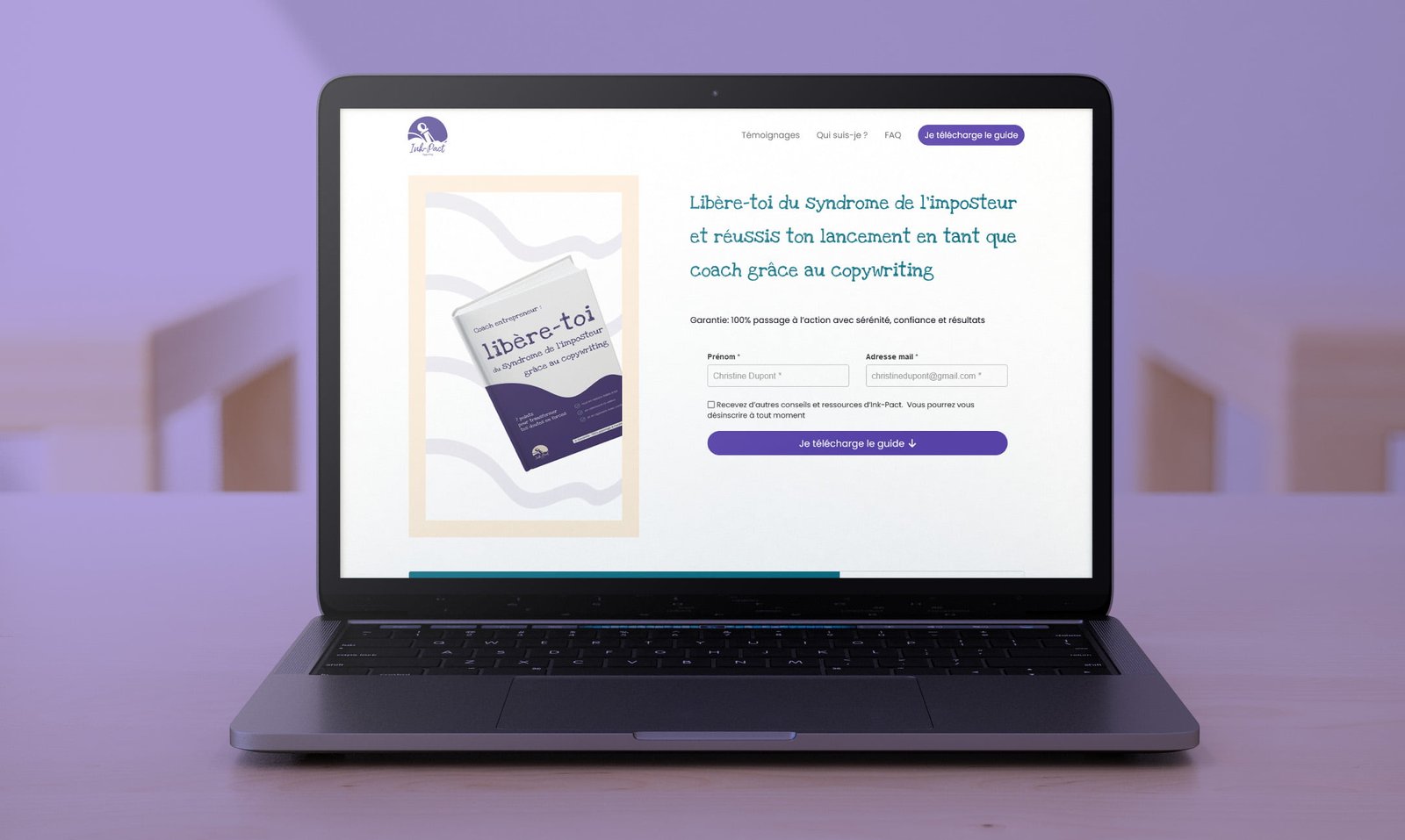
Le but est vraiment de mettre en avant la problématique avec ses conséquences puis d’amener la solution. L’enjeu était de cadrer est d’ordonner la quantité d’information à mettre sur cette page. Elle peut paraître très complète, mais elle possède un véritable fil rouge tout le long de la navigation, offrant un parcours utilisateur aussi complet qu’un site vitrine, mais sur une seule page. J’appelle ça la magie de la mise en page 🙂
-
Un site one page peut prendre plusieurs formes : landing page avec un objectif très précis ou simple présentation. Le one page ne reste qu’un format adaptable.
Avantages d’un one page
Être obligé d’aller à l’essentiel
Réduction des coûts
Adaptabilité avec ton offre
Optimisation du chargement
One page vs Site vitrine
Tu pourras alors constater concrètement quel type de site est le plus adapté à ton cas et à l’expérience que tu souhaites offrir.
Objectifs
Contenu
Coûts et temps de développement
Référencement
Résumons : quand choisir un site one page ?
Reste 100% focus
C’est dans cette optique de proposer un site web abordable que j’ai lancé mon offre : 100% focus.
-
1 one page
-
1 objectif
-
1 mini charte graphique
-
1 structure à remplir sous forme de questions
Quelques questions récurrentes
Un site One Page est-il suffisant pour présenter tous mes services et informations ?
Comment structurer le contenu de mon site One Page pour qu'il soit clair et engageant ?
Dans mon offre, je fournis la structure sous forme de question à compléter.